If you hover your mouse over the screenshot the pencil cursor is displayed.
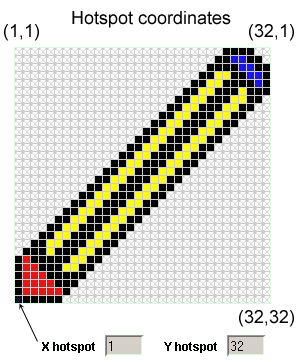
In this example the hotspot coordinate is set on (1,32).

Download the pencil.cur file.
To implement the pencil.cur file on a web page, use the following code:
<html>
<head>
<title>Mobilefish.com - Mouse cursor demonstration</title>
<style type="text/css">
.cssxDemo {
background-color: #d4d4d4;
border: 2px solid #000000;
height: 50px;
width: 400px;
text-align: center;
padding: 10px;
cursor: url("pencil.cur"), default;
}
</style>
</head>
<body>
<div class="cssxDemo">
Hover your mouse over this area to see the cursor.<br />
</div>
</body>
</html>
Depending where your pencil.cur file is located, you need to change:
cursor: url("pencil.cur"), default;
For example:
cursor: url("../../images/pencil.cur"), default;
cursor: url("http://www.mysite.com/images/pencil.cur"), default;