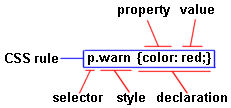
CSS syntax.
Procedure
- The syntax used in a css file:

|
simple selector
|
selector{
property: value;
property: value;
}
|
|
contextual selector
|
selector selector{
property: value;
property: value;
}
Contextual selectors consist of several simple selectors separated by whitespace.
The CSS rule is only if selector paterns matches.
|
|
class selector
|
id selector
|
selector.style {
property: value;
property: value;
}
.style {
property: value;
property: value;
}
The last CSS rule is not attached to any HTML tag.
|
selector#style{
property: value;
property: value;
}
#style{
property: value;
property: value;
}
The last CSS rule is not attached to any HTML tag.
|
|
simple selector
|
p, i{
color: yellow;
font-size: 10pt;
}
<p>Text</p>
<i>Text</i>
|
|
contextual selector
|
p i{
color: yellow;
font-size: 10pt;
}
In this example the selector pattern matches:
<p><i>Text</i></p>
In this example the selector pattern does not match:
<i><p>Text</p></i>
|
|
class selector
|
id selector
|
p.small {
color: red;
font-size: 8pt;
}
<p class="small">Text</p>
.normal {
color: blue;
font-size: 9pt;
}
<p class="normal">Text</p>
<div class="normal">Text</div>
|
p#small{
color: red;
font-size: 8pt;
}
<p id="small">Text</p>
#normal{
color: blue;
font-size: 9pt;
}
<p id="normal">Text</p>
<div id="normal">Text</div>
|
You can also write these on seperate lines:
selector {property: value; property: value; property: value;}
selector.style {property: value; property: value; property: value;}
.style {property: value; property: value; property: value;}
selector#style {property: value; property: value; property: value;}
#style {property: value; property: value; property: value;}
- The selector is a HTML tag such as "p".
For the same selector you can assign different styles such as ".small", ".big".
The property is the attribute you want to change such as "color".
The value is assigned to the property such as "red".
If you assign units, for example "9pt", do not put spaces between 9 and pt.
p.small {color: "red"; font-size: 9pt;}
p.big {color: "red"; font-size: 15pt;}
<p class="small">text</p>
Note: Only one class attribute can be assigned in a tag and the class
must always start with a letter.
- Each property/value pair must be inside curly brackets ({ }).
- Each property/value pair must be separated by a colon.
Putting a space on both sides of the colon is for readability and is not required.
- Each property/value pair must end with a semicolon.
- If a value consists of multiple words, put quotes around the value:
p {font-family: "sans serif";}
- To use a style in all HTML tags omit the selector name.
.small {color: "red"; font-size: 9pt;}
This style can only be used if the class attribute is used in
the HTML tag:
<p class="small">text</p>
<div class="small">text</div>
- Multiple selectors with the same CSS formatting can be added together
seperated by commas:
selector, slector, selector {
property: value;
property: value;
property: value;
}
You can also write this one one line:
selector, slector, selector {property: value; property: value; property: value;}
- A CSS comment begins with "/*", and ends with "*/".
Everything that lies between these delimiters is the comment and should be
ignored by the CSS parser. Comments may not be nested and can occur anywhere
between CSS syntax constructs.
- An example what is explained above is shown here:
body {
margin-left: 0px;
margin-right: 0px;
margin-top: 0px;
background-color: #ffffff;
font-size: 8pt;
font-family: Verdana, Arial, sans-serif;
}
td {
font-size: 9pt; /* This is also comment */
font-family: verdana, Arial, sans-serif;
text-decoration : none;
}
/* This is commented out
a {
font-size: 9pt;
font-family: Verdana, Arial, sans-serif;
font-weight : normal;
text-decoration : none;
color: #0000FF;
}
*/
a:hover {
font-weight : normal;
text-decoration : underline;
color: #000000;
}
p, div, h1 {color: red; font-size: 130%; }
|
- Download the CSS file (style_ie.css) used by Mobilefish.com.
|